# vue滚动动画插件
vue滚动动画插件
一个 Vue.js 指令,当元素滚动到视图中时对元素应用显示效果。
CSS3 驱动的滚动触发动画需要Animate.css (opens new window)。
# 下载依赖
npm install vue-animate-onscroll
# or
yarn add vue-animate-onscroll
1
2
3
2
3
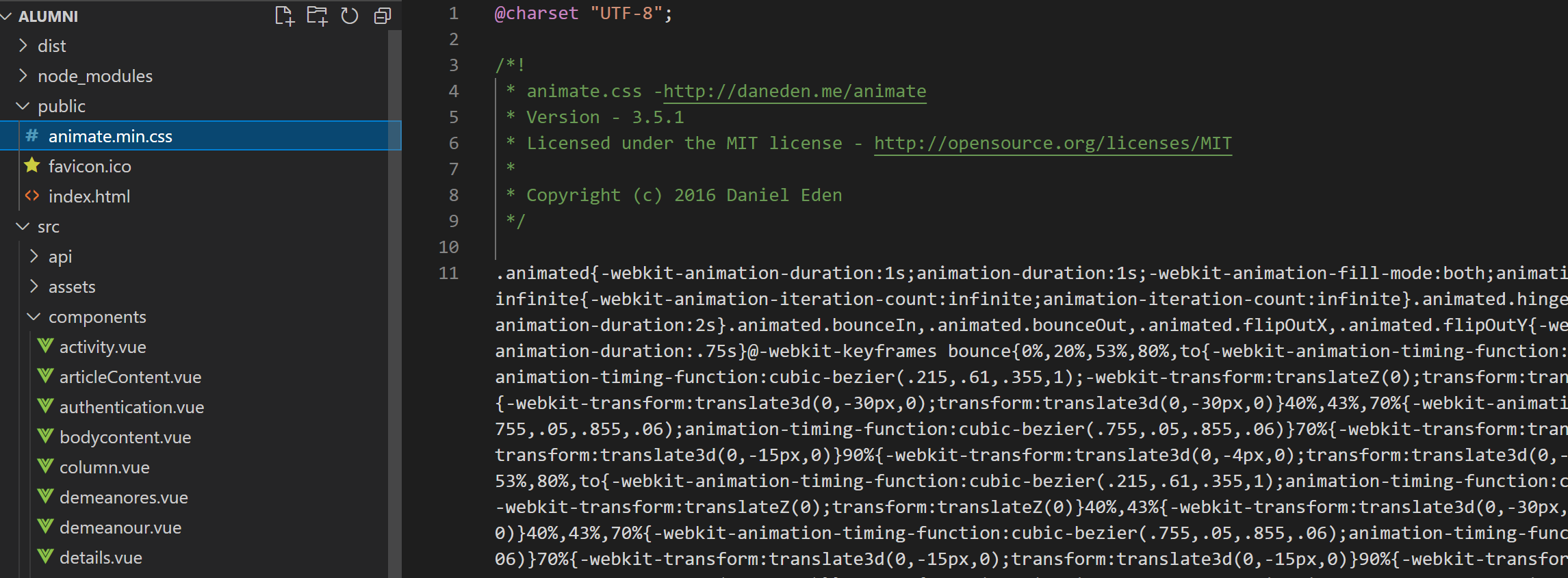
从 animate.css (opens new window)复制到public文件夹内

并在index.html引入
<link rel="stylesheet" href="./animate.min.css">
1
# 导入并注册指令。
import Vue from 'vue'
import VueAnimateOnScroll from 'vue-animate-onscroll'
Vue.use(VueAnimateOnScroll)
1
2
3
4
2
3
4
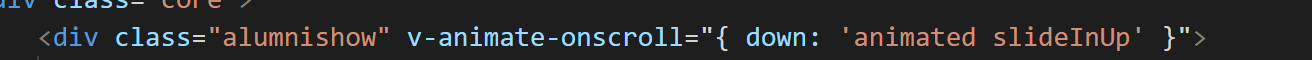
# 将动画类插入所需的元素。
<div v-animate-onscroll="'animated flip'">滚动时动画一次</div>
1
# 指定向上滚动和向下滚动事件的动画。
通过传入一个对象作为值,也可以仅在特定的滚动方向上设置动画。在下面的示例中,动画只会在您第一次向下滚动元素时触发。
<div v-animate-onscroll="{down: 'animated flip'}">向下滚动时动画一次</div>
1
向上滚动:
<div v-animate-onscroll="{up: 'animated rotateOut'}">向上滚动时动画一次</div>
1
# 如果你想重复滚动动画:
<div v-animate-onscroll.repeat="{down: '动画翻转', up: '动画反弹' }">
动画元素
</div>
1
2
3
2
3
# 多个动画
或者为每个滚动方向使用两个不同的动画:
< div v-animate-onscroll ="{down: 'animated flip', up: 'animated rotateOut' }" >永远滚动时动画我</ div >
1
请注意,通过同时提供up和down方向,repeat修饰符隐式生效。
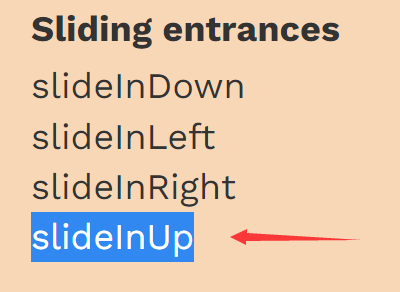
# 使用更多animate动画
从animate官网 复制名字
复制名字
然后使用